1.Wat heb je ervan geleerd?
Wireframes are a visual representation of an interface; used to communicate the structure, content, information hiërarchie, functionality and behaviour of an interface.
Structure: How is the interface put together?
Content: What is displayed in the interface?
Information hiërarchie: How is data organised?
Functionality: How does the interface work?
Behaviour: How do the player and the interface react?
Bij wireframes gaat het om de content en de functionaliteit. Er zitten geen grafische elementen in.
Op basis van wireframes kunnen paper prototypes worden gemaakt. Hier kan beter mee worden getest dan met wireframes.
2.Hoe ga je deze theorie toepassen in je eigen game?
Door eerst een prototype op papier te maken, en hier mee te testen voordat we digitaal gaan. Een goede wireframe te maken waarin de structuur, content, informatie hiërarchie, functionaliteit en gedrag van de interface terug komen.
3.Geef voorbeelden, gelinkt aan het artikel.
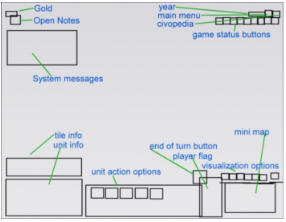
Structuur, content en behaviour:

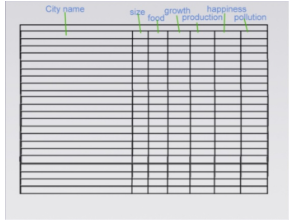
Information hiërarchie en functionaliteit:

Spore: Paper prototype
1.Wat heb je ervan geleerd?
Paper prototypes zijn belangrijk omdat zo iedereen duidelijk beeld heeft van wat het spel inhoudt. Het is snel en gratis en heeft geen designers of programmeurs nodig.
2.Hoe ga je deze theorie toepassen in je eigen game?
Door het gebruik van paper prototypes kunnen we in een vroeg stadium onderdelen waar we keuzes in moeten maken tackelen. Dit kunnen we snel doen zonder er veel tijd aan kwijt te zijn.
3.Geef voorbeelden, gelinkt aan de artikels
Afgelopen artikel hebben we de Tetris-game omgezet in een paper-prototype. Hierbij werd meteen duidelijk hoe de game in elkaar zit en wat de functies zijn.